Insure.com
Form Flow Design | 2019
Collaborated with the Creative Team to create a form flow for Insure.com, a site that educates visitors about the basics of insurance coverage. Half of the team worked on the desktop version of the site, while the other half took on mobile. Since I was part of the mobile team, this page will focus on the mobile web version.


Finding the Right Coverage
The Insurance Team at our company wanted a form flow that would help potential customers find the right auto insurance. We needed customers to provide us with the right information so we could match them with the best insurance companies for their needs.
After working with the Insurance Team and their clients, we came up with a comprehensive set of questions to ask potential customers. The questions were then incorporated into the step-by-step design of our form flow.

Best Matches
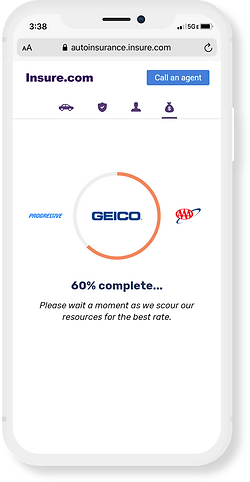
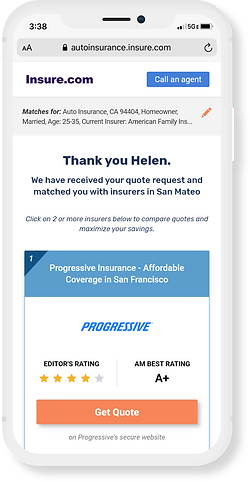
Once customers submit the form, our algorithm will find their best auto insurance matches. As customers wait for matches to load, an interstitial page will appear to keep customers engaged. When the algorithm finishes matching, customers will see a list of all the companies that can provide the best coverage for their needs.
Each match will have pertinent information such as company rating, services provided, discounts offered, and etc. If the customers don’t like any of their matches, they can edit the information they entered to generate a new list of matches.